The Development environment can be tricky sometimes we lost track of the system changes we did on our Environment (Laptop/Desktop) and the result is like we fix WordPress website work on the local environment but our second Laravel website is broken due to changes in xampp or PHP missing dependency.
The better-suggested solution is to use Docker for Development Eg. WordPress or any web app.
Why Docker
Docker uses container services like Virtual machines running for only resources we need to run or develop the application so doing any changes in System vide Eg. Configuring the PHP environment cannot impact our other docker projects.
For development, it’s an easy and manageable approach when you want multiple development environments without impacting your current system settings.
WordPress
WordPress is CMS that lets you develop and manage websites or blogs easily example this one with multiple themes and plugins to customize it.
As a developer when we need to develop multiple client projects I always prefer Docker Container for each WordPress project which helps to easily focus only on development without system-wide changes.
Environment
I am using a windows system with docker Desktop installed, the docker installation is simple on Windows, Linux, or Mac OS you can follow the following link and select Docker-CE (Community Edition).
Configuration
Docker can be extended to run complete web server services but for this post, I only focus on WordPress and to store data database MySQL.
Docker configuration is dependent on a docker YAML file called “docker-compose.yml”
Create one empty folder and create a new YAML file name “docker-compose.yml” and open that file with your favorite text editor.

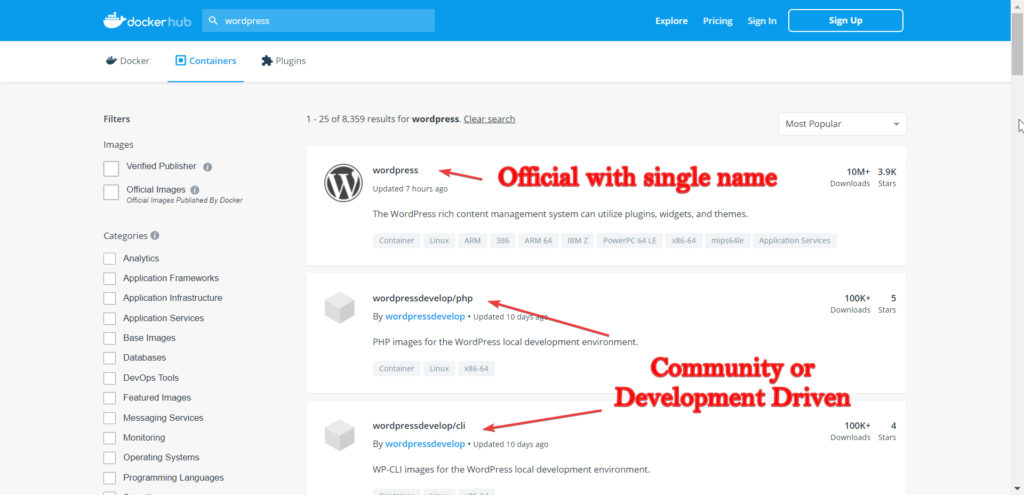
Now to get configuration settings that need to be written on this file the best place is https://hub.docker.com/ and search WordPress you will find multiple options there but the WordPress community officially supports docker.

Tip:
Whenever you need to find any official Docker container remember the official container image has a singular name for this example “WordPress” and other developers or community who create compatible containers always has devlopername/imagefile use slash (/) with 2 names.
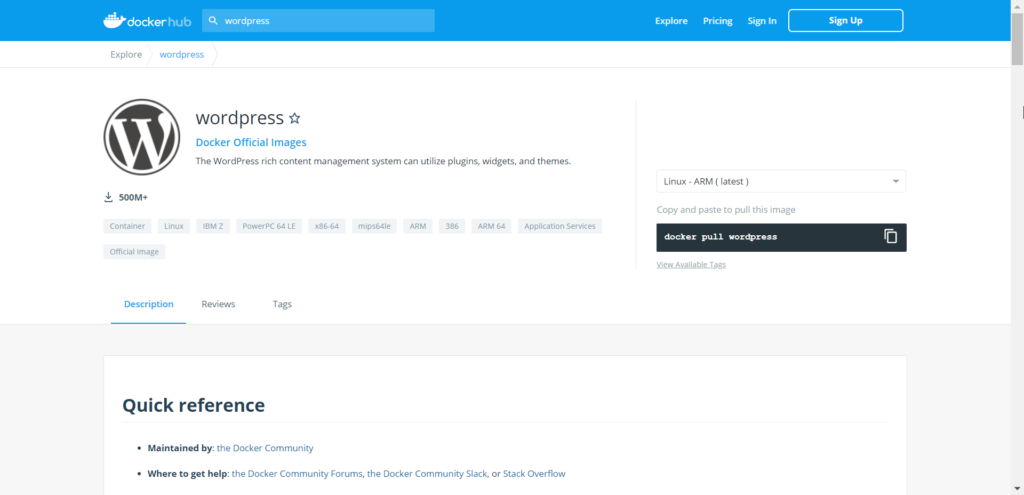
Click on the official WordPress link

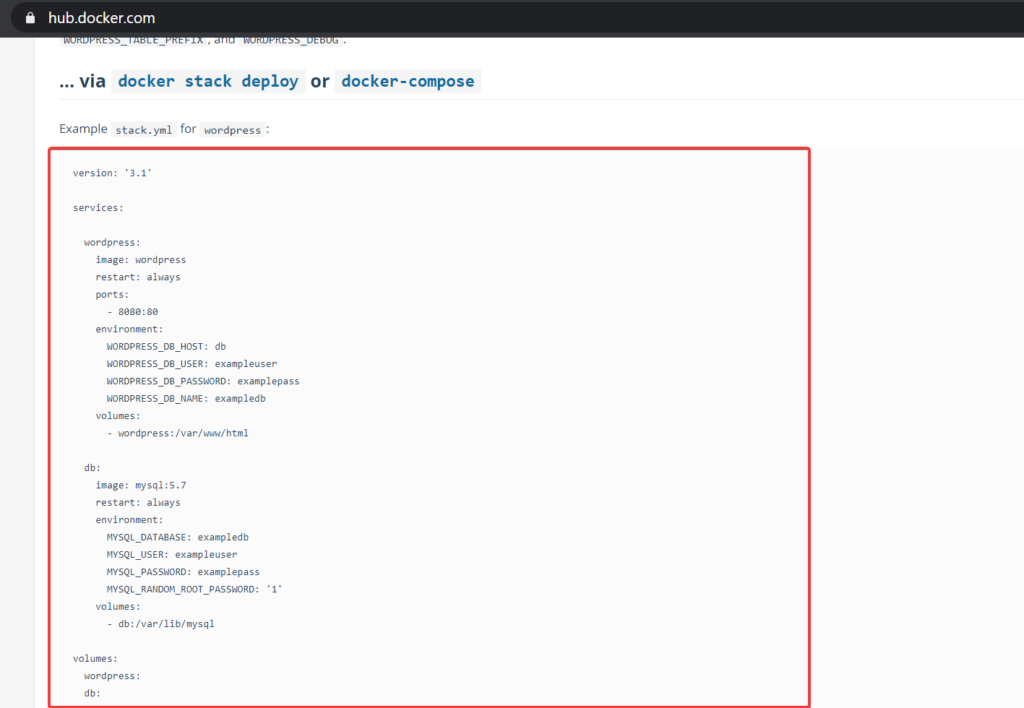
Scroll down till you find the following YML configurations.

Copy and paste in your docker-compose YAML file.

As this is a windows environment and we want persistence storage (whenever we add any files or data it should not be deleted when we restart our docker container) as default nature of docker whenever it restarts container loses all settings or files to prevent from configuring persistence storage.
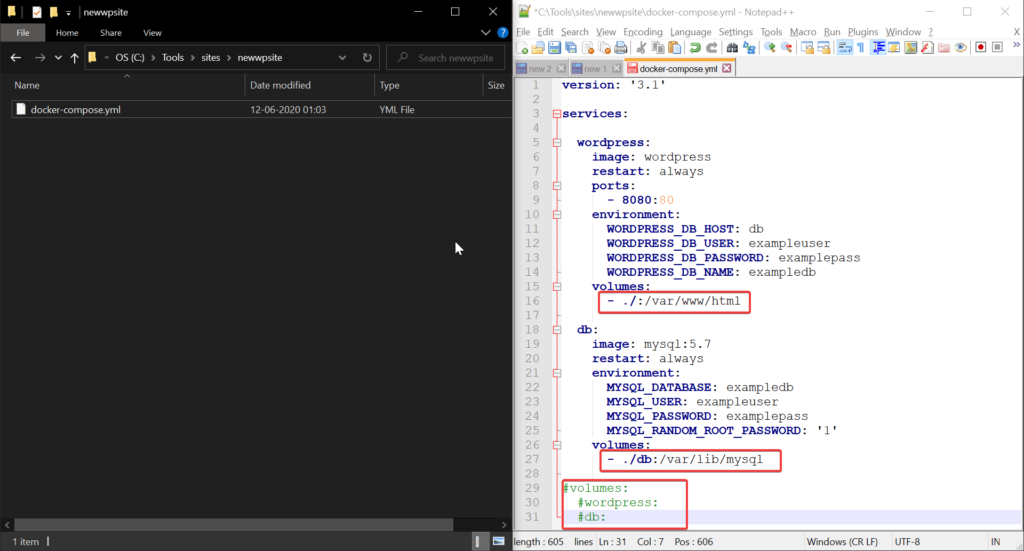
Change the following lines
- wordpress:/var/www/html To (./ means current folder which we created empty directory)
- ./:/var/www/htmland
- db:/var/lib/mysqlTo (./db means create db folder in current director)
- ./db:/var/lib/mysqlAnd comment following to prevent from running.
#volumes:
#wordpress:
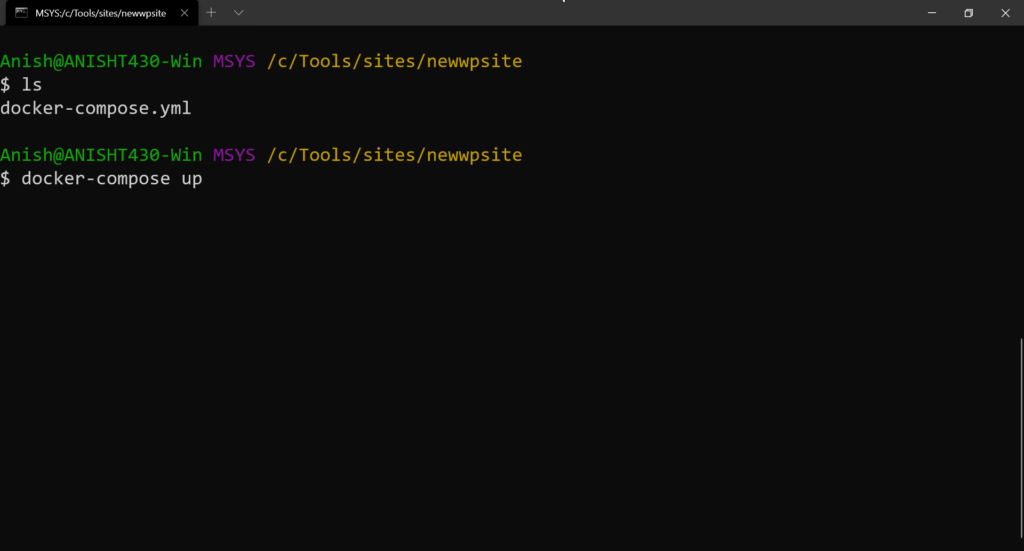
#db:Now open the command prompt and navigate to the created directory and run the following command.
docker-compose up
It will automatically run and pull all required containers and files and wait till it finishes.

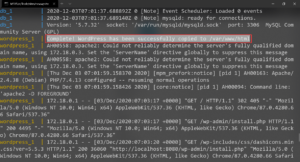
When you get a complete message as an output on the command line.

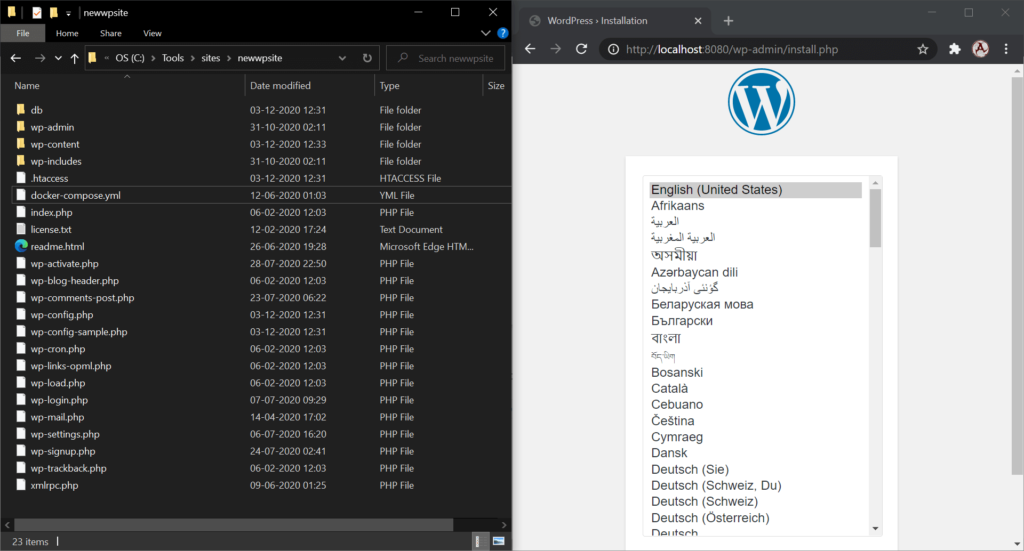
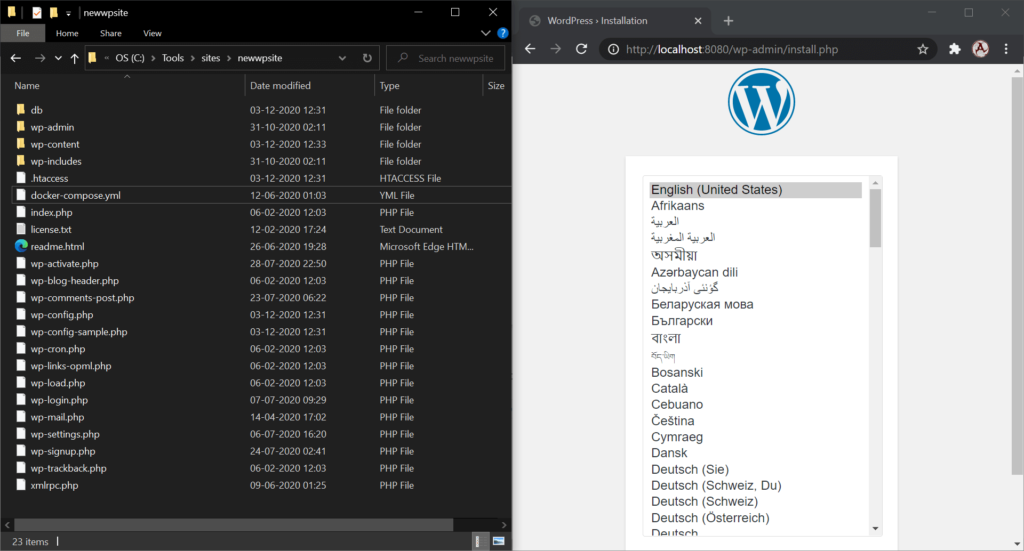
Open the browser and navigate to http://localhost:8080 you can see the WordPress setup prompt and at the same time in the directory all files and folders are available.

Now proceed with the same WordPress Development.
Once complete press Ctrl+C to stop Docker Image.
For Direct Deployment on Production server you can use Control panel hosted on vps the following Guide available in below link.