VSCode runs on all platform Windows, Mac and Linux. as mix environment where for my primary development is Mac but in client side i need to work on windows and some times on Linux distros.
Previously i tried different Text Editors Like Atom (Memory Hungry) crashes often.
Sublime Text (Not Free).
Atom i like that editor but it crashes often on my mac and heavy process and memory require to run this editor. so when there is no option i started using NetBeans IDE see my Codeigniter plugin for netbeans. yes its also heavy IDE but at least not crash while working. Netbeans is Good IDE but for webproject work i think its very heavy to use Total IDE solution.
So when VS Code is arrived i thought why not give it Try. And i start Like it simple and powerful for web projects and python projects.
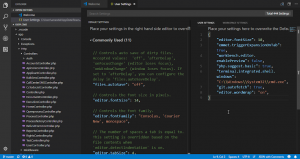
when i started using this there are some customization and plugin i like to use in my set of VS code which is i like to share.
Font Size
in Preference (Ctrl + ,)
“editor.fontSize”: 18,
Emmet Trigger
new VS Code emmet Tab expend is off so in setting
“emmet.triggerExpansionOnTab”: true
Workbench Preview
for me its annoying when i click an page its open as preview and if i navigate other page tab currently opened preview page is closed. to change setting
“workbench.editor.enablePreview”: false
“git.autofetch”: true,
“editor.wordWrap”: “on”
Now in Extension market place
CodeIgniter My own Snippets Pack
Working of Laravel Projects
Laravel Blade Snippets
Working on HTML css support
ecmel.vscode-html-css
When Working Codeigniter Project or vice versa its better to disable unwanted extensions for that specific work-space.
PHP Intelephense works great with laravel project auto import and class functionality.
Prettier – Code formatter as the name sayes its format the code looks pretty.
after installation make changes in user settings to make the prettier works on save.
“editor.formatOnSave”: true
Live Server pften whenever i am working on UX/UI html files only i used this extension to open local html file on local webserver and live reload so i can monitor the changes on the fly. rather than browsing local html file in browser and reload to check changes effect on html files.