This Post We will cover how to connect Visual studio code on server remote folders via ssh for code editing. Microsoft Visual Studio Code is One of the best Text Editor / IDE for Code writing, supports text highlighting working on MAC, Linux, and windows. Extension theme support and open source.
See My configuration settings on the VS Code. https://anishmandal.in/2017/11/my-visual-studio-code-settings/
My Extension was created for Code-igniter for VS Code. https://anishmandal.in/2017/11/ci-snippets2-for-visual-studio-code/
Requirements
- Visual studio code installed on a system
- Operating System Mac, Linux or Windows will work the same.
- VSCode extension “Remote SSH” by Microsoft. https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-ssh
In Windows Open SSH required to follow my this post for installation
https://anishmandal.in/2019/11/how-to-use-public-private-key-on-windows-using-putty-or-git-bash/
Installation of Remote SSH Extension
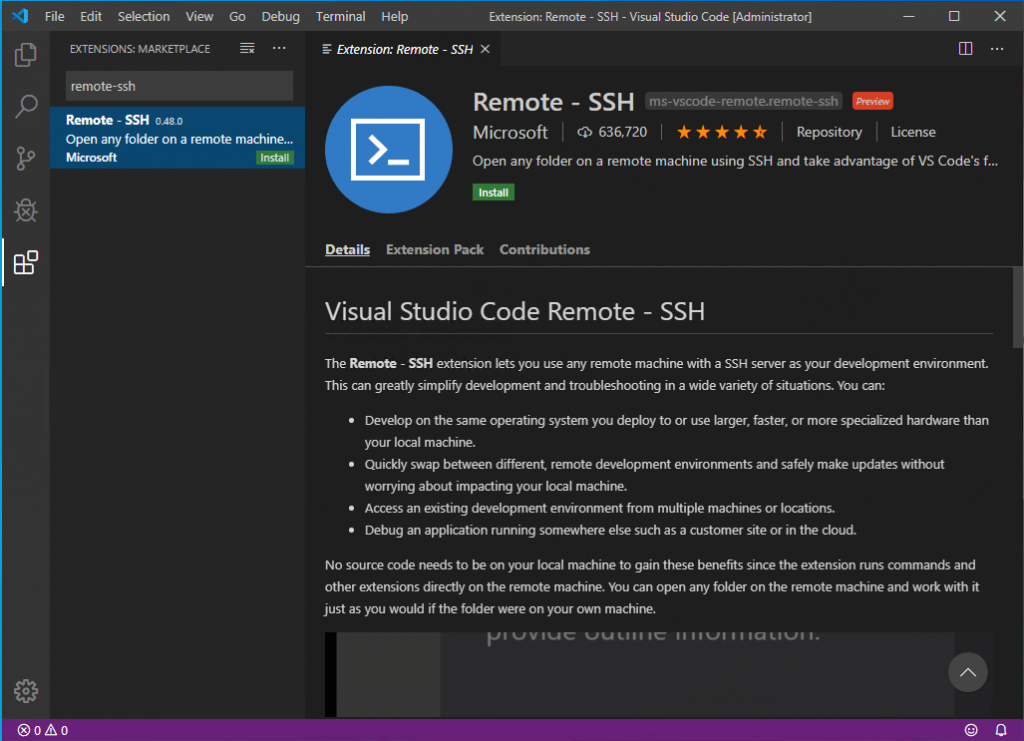
Install remote ssh by visiting extension pane (Windows/Linux = Ctrl+Shift+x) (MacOS Command+Shift+x) search “Remote-SSH” click install

Adding SSH Host
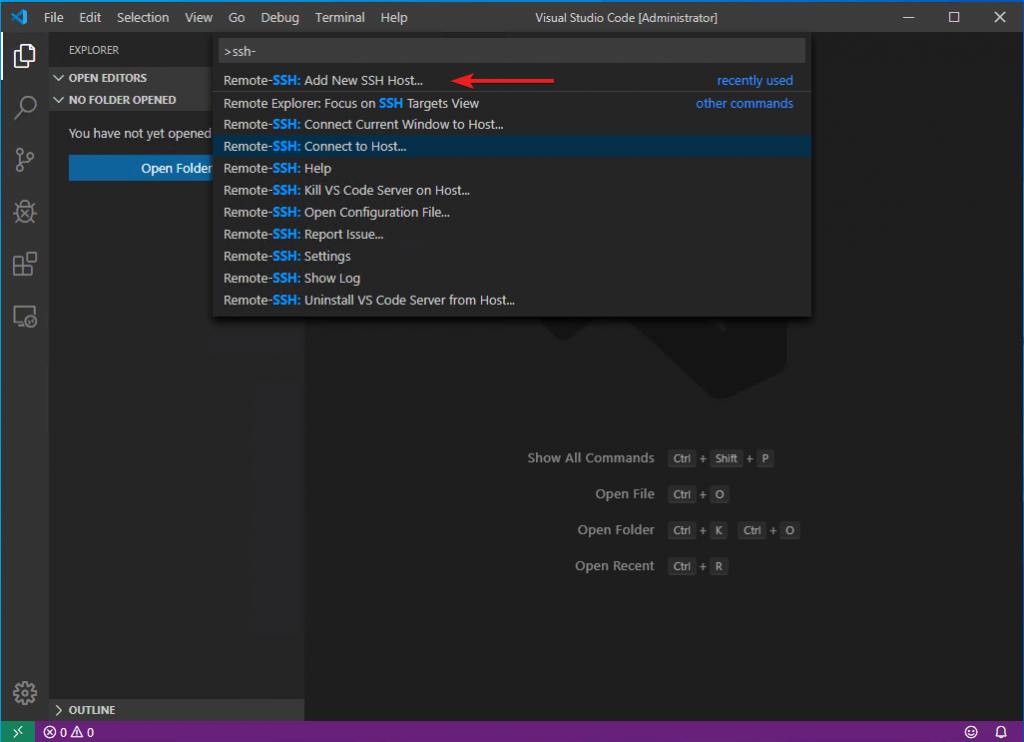
Open Command Palette from View menu or by using Keyboard shortcut
#Windows/Linux
Ctrl+Shift+x
#MacOS
Command+Shift+xType “ssh-” will show all available options for remote ssh extension
Select Add New SSH HOST.

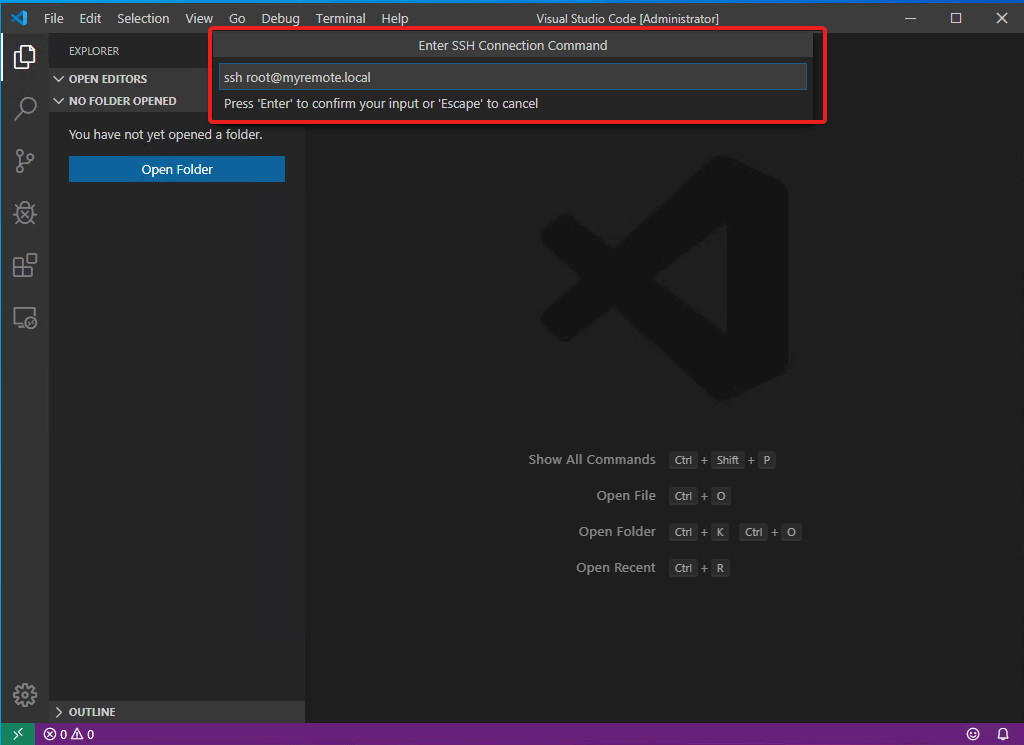
The command prompt will ask to enter the ssh username@ip or hostname.
For this demo to secure IP I have added the IP address in my host file pointing “myremote.local” and trying to connect as “root” user so the command will be
ssh [email protected]
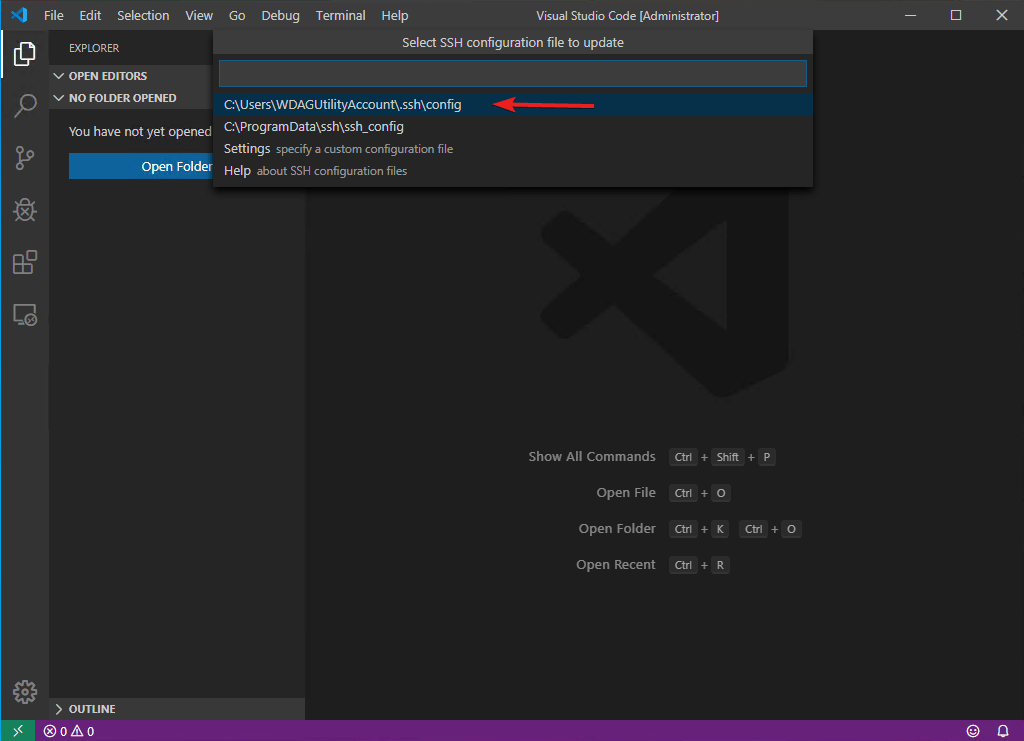
Next command asking where the config file needs to save.
The best option is to save in the User home folder. So we can edit or update files and keys easily.
On windows its shows full path “C:\Users\UserName\.ssh\config”
On Mac/Linux “/home/UserName/.ssh/config” or “~/.ssh/config”
.ssh is hidden folder and config is the file where all ssh connections details will be stored for easy access.

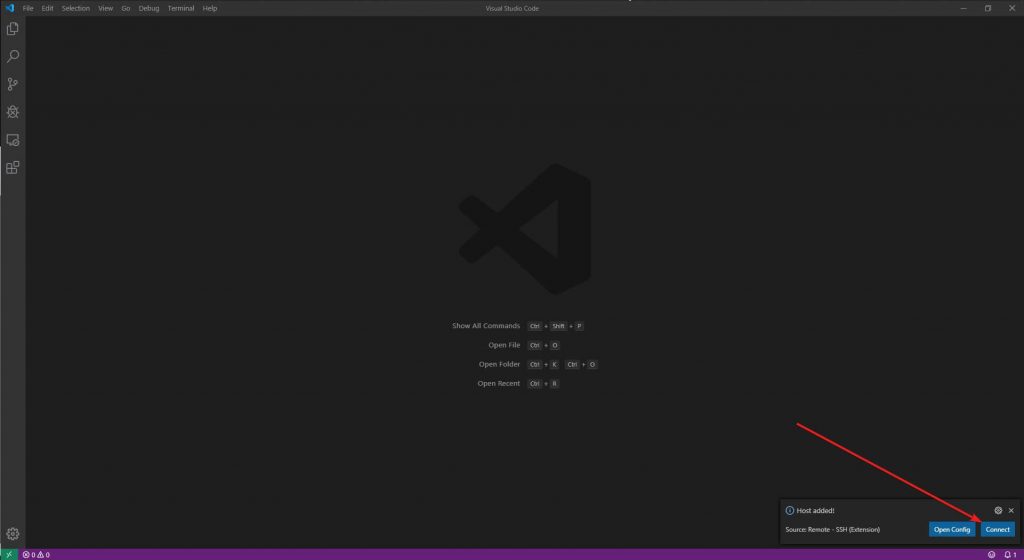
After Successfully adding host details right side of bottom the prompt shows to connect click.

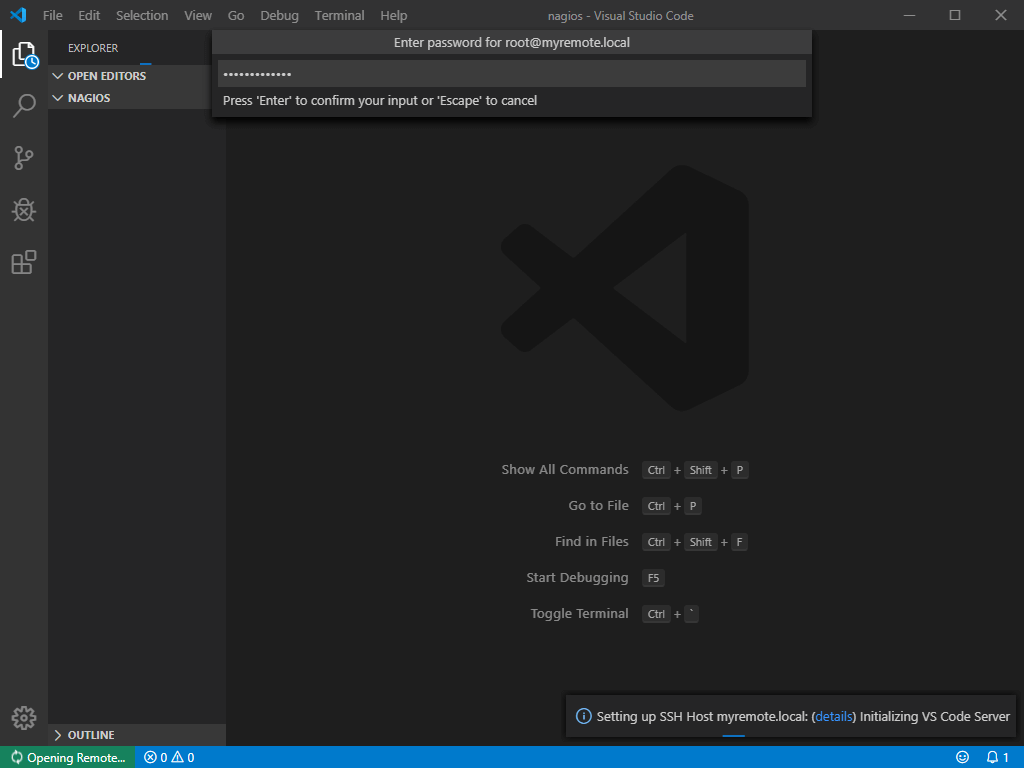
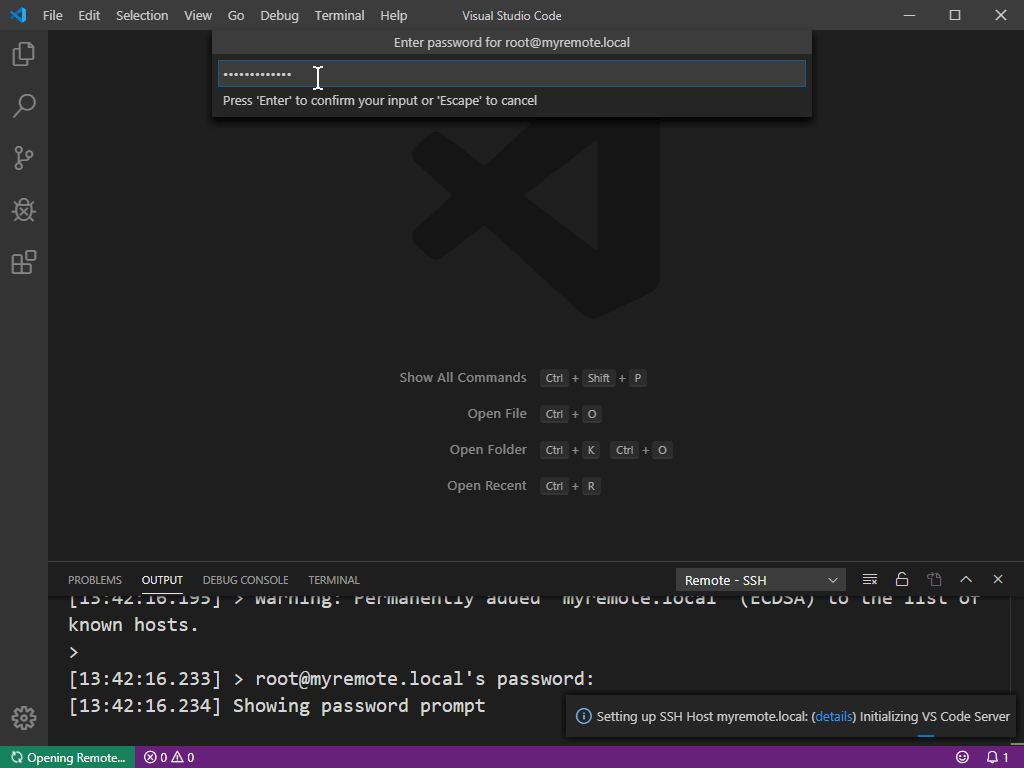
The default ssh connection behavior will ask to enter the password of the user type password.

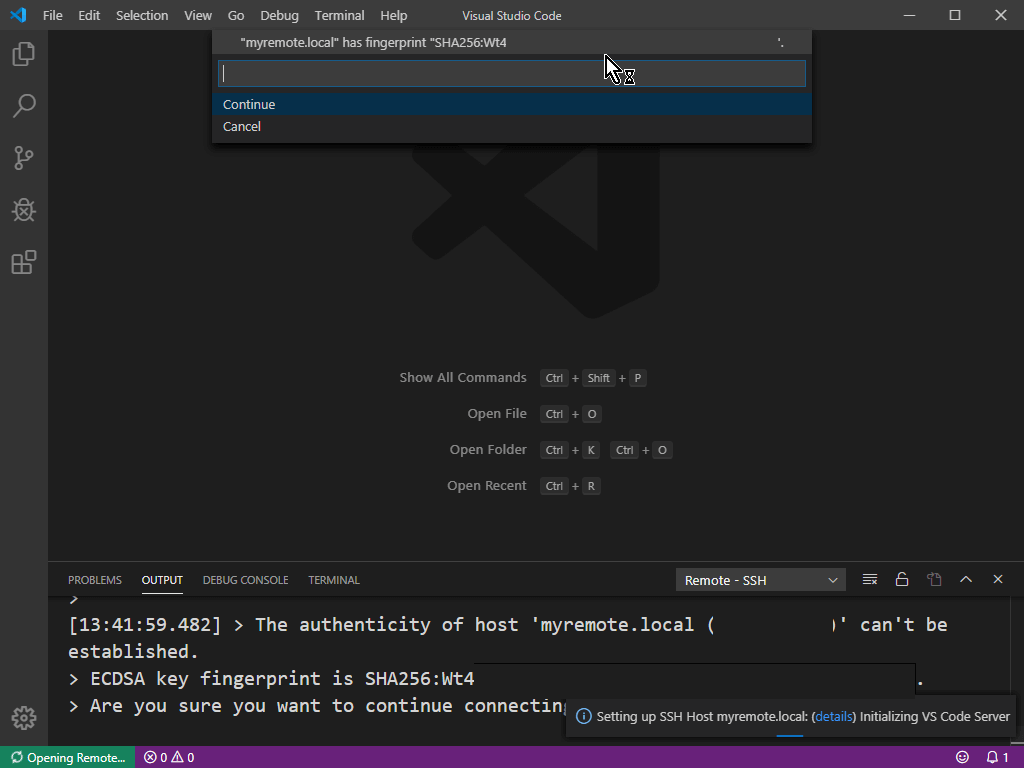
The first time connection will show ECDSA key fingerprint select “continue”

It will ask to enter the password again.

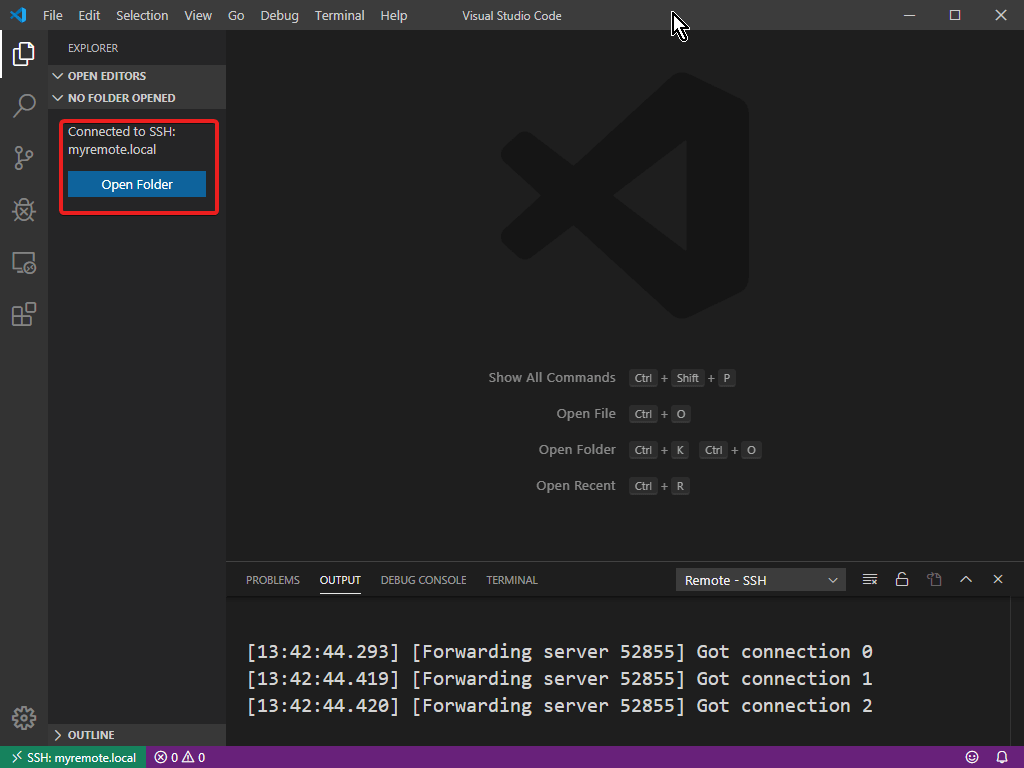
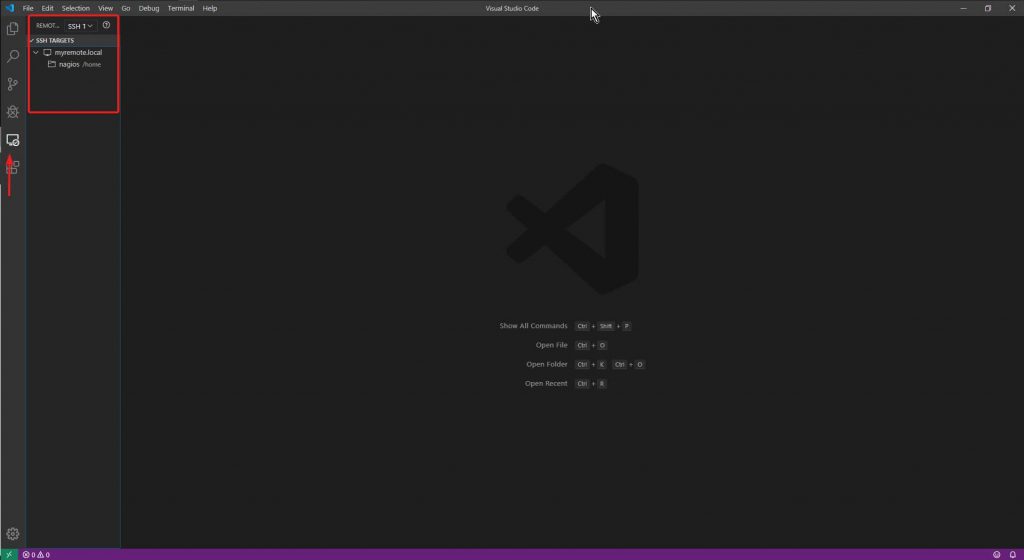
After a successful connection, Left Pane will show Massage “Connected to SSH:”.

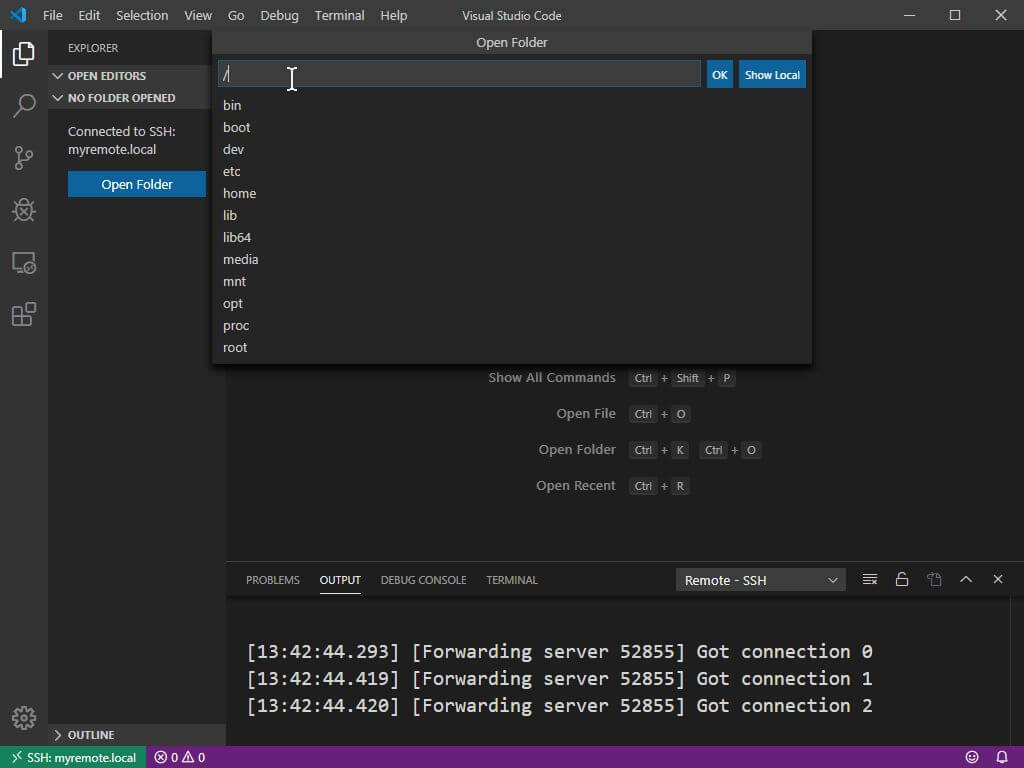
To open remote folders click on the open folder it will open command where we can browse the directory of a remote server and select folder after selecting folder click on OK

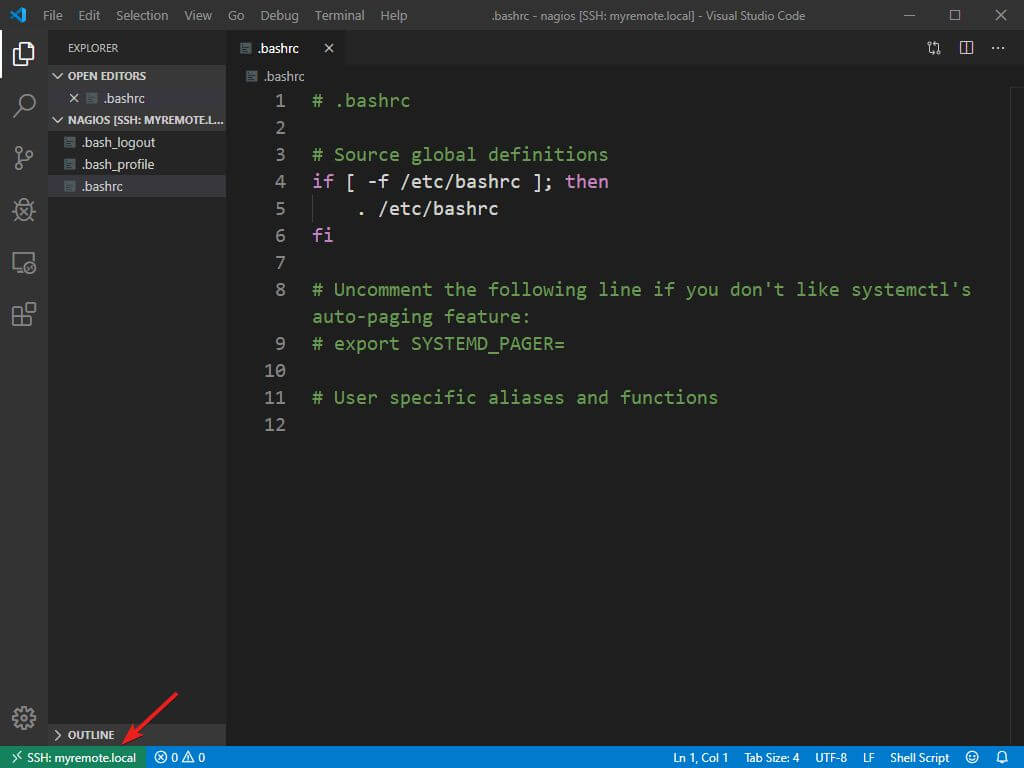
Once its connected any file from that folder can be opened for edition same in the left corner we can see it show status.

As an, there is second way also to add a host from “Remote explorer”
Reconnecting added SSH Hosts.
On Left Pane side we can select “Remote Explorer” by opening it we can see all added SSH host in List

Right-Clicking on Folder or Host we can click to connect I will prompt password and connect the Host.
Password Less SSH Access.
As default security, the password is complex and long 16 to 20 digit or the server is configured for keyless authentication. Which is sometimes hard to remember or not convenient to type every time.
To simplify the re-connection or password typing we can add Public-Private key-based authentication.
To follow along with windows Please refer to the Adding ssh post mentioned in Requirements to generate Keys. The same command “ssh-keygen” can be used in Mac or Linux to generate Key Pair once it’s completed follow along.
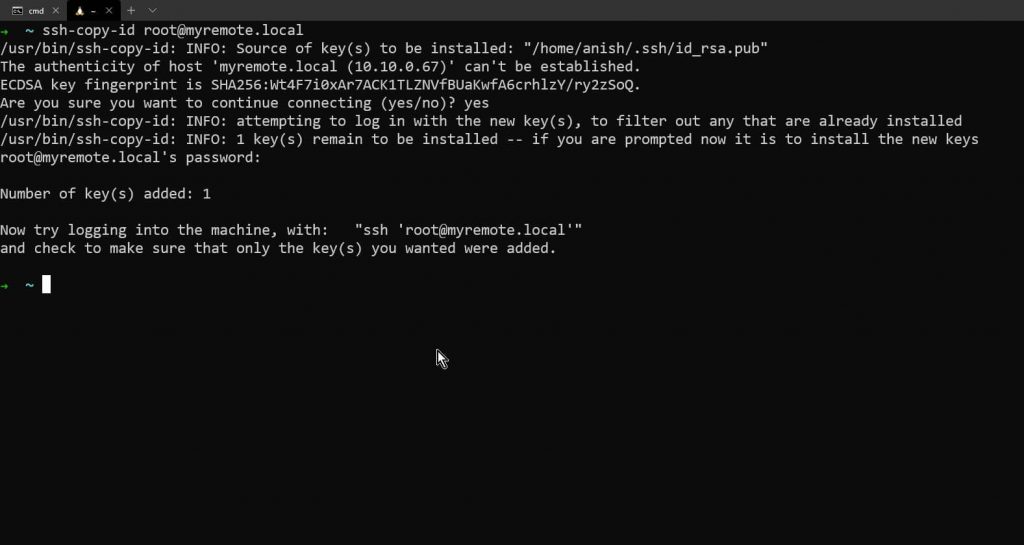
Copy public key to the remote server by using a command
ssh-copy-id username@IPAddressorHostNameIt will prompt user password one time to update the authentication file in the remote host and prompt back the key was added successfully.

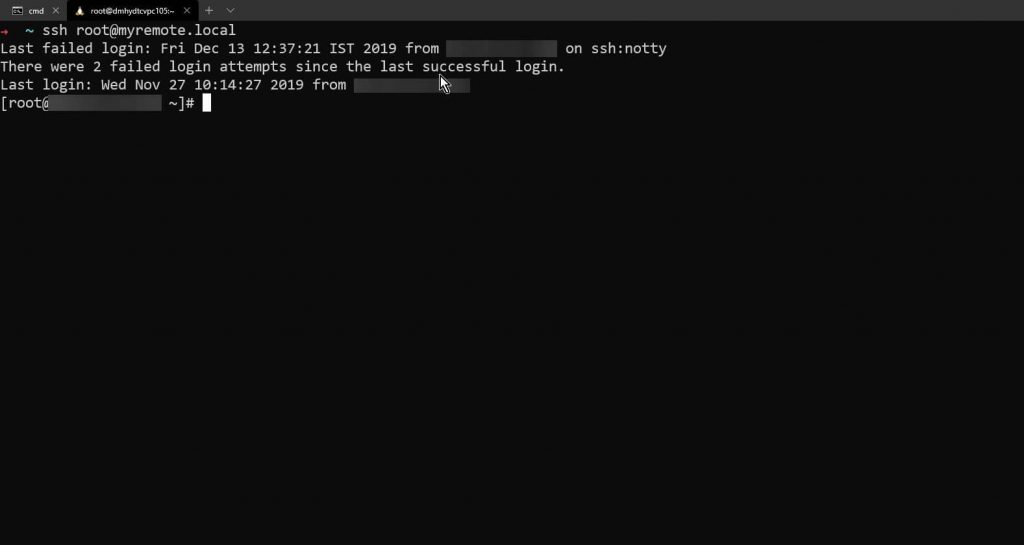
Before making any changes in the VS Code config file it is better to verify the connection is working without a password. by connection to the server using ssh command. It should not ask a password as shown below.

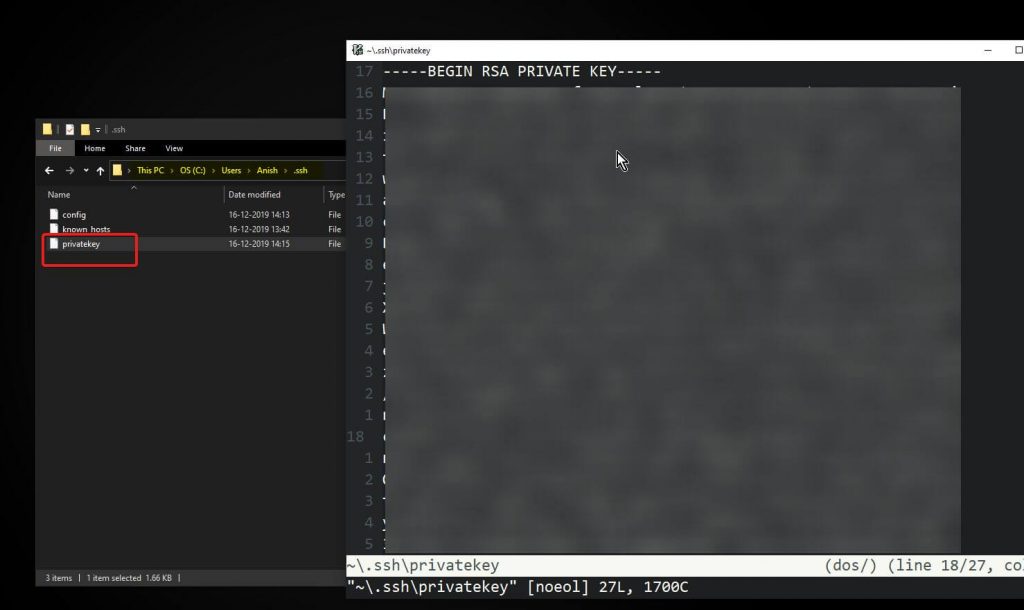
The default behavior of Mac / Linux saves Private Key as “id_rsa” in the .ssh folder. Windows sometimes we need to copy the Private Key and create file example created privatekey file in the same .ssh folder.

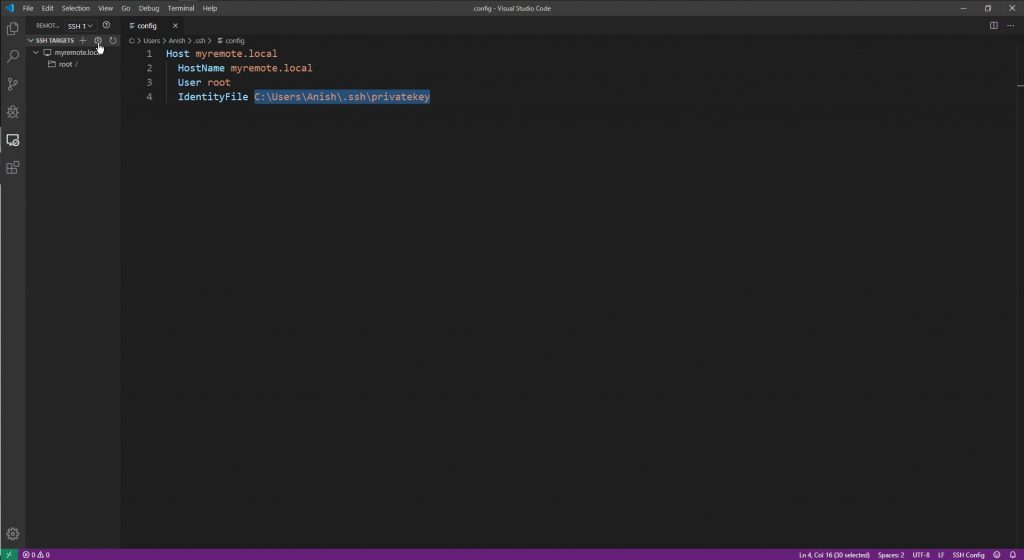
Now in the “Remote Explorer” select setting, it will open that config file in host all just need to add the “IdentityFile” command with File Location.
#Windows
IdentityFile C:\Users\UserName\.ssh\privatekey
#Mac / Linux
IdentityFile ~/.ssh/id_rsa
Now when Open The folder by right-clicking it will not ask for a password.

The connection will be established in a folder.